
HTML5의 API의 Canvas 태그를 사용하여 여러가지 도형 및 이미지를 쉽고 간단하게 그릴 수 있습니다. 그런데 만약 투명한 도형이나 그림자, 텍스트 등을 추가하려면 어떻게 하는지 알아봅니다.
# Canvas 태그에 투명 효과(opacity) 적용하는 방법
이번에는 투명효과인 transparent, opacity 효과를 주기 위한 방법으로 Canavas에서는 바로 globalAlpha를 사용합니다. 이 프로퍼티는 캔버스의 컨텍스트에 적용 가능한 프로퍼티로 추가할 요소를 투명하게 만들어 주는 매우 유용한 방법입니다. 사용 방법은 아주 간단합니다. globalAlpha에 숫자값을 적용하면 됩니다.context.globalAlpha = 0.5;
매우 간단합니다. 위와 같이 숫자를 적용하며 0.5는 50%의 투명도를 가지게 됩니다. 그럼 예제를 알아보겠습니다.
# Canvas opacity 투명효과 예제보기, globalAlpha
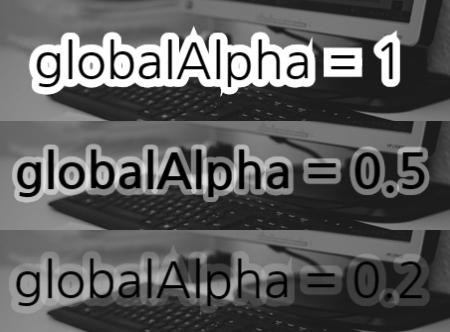
아래는 Canvas 영역에 context를 만들고 여기에 투명도 각각 1, 0.5, 0.2를 적용하는 예제입니다. 아래와 같이 코드를 작성하고 실행하면 어떻게 결과가 나타날지 확인해보세요.
var ctx = document.createElement('canvas').getContext('2d');
ctx.font = 500 '15px' serif;
ctx.fillStyle = '#fff';
// 첫 번째 1 값 적용시
ctx.globalAlpha = 1;
fillText('globalAlpha = 1', 0, 0);
// 두 번째 0.5 값 적용시
fillText('globalAlpha = 1', 0, 0);
ctx.globalAlpha = 0.5;
// 세 번째 0.2 값 적용시
fillText('globalAlpha = 1', 0, 0);
ctx.globalAlpha = 0.2;
ctx.font = 500 '15px' serif;
ctx.fillStyle = '#fff';
// 첫 번째 1 값 적용시
ctx.globalAlpha = 1;
fillText('globalAlpha = 1', 0, 0);
// 두 번째 0.5 값 적용시
fillText('globalAlpha = 1', 0, 0);
ctx.globalAlpha = 0.5;
// 세 번째 0.2 값 적용시
fillText('globalAlpha = 1', 0, 0);
ctx.globalAlpha = 0.2;
먼저 하얀색으로 globalAlpha라는 글을 세 번 출력하였습니다. 이때 각각 1, 0.5, 0.2로 설정한 경우 각각의 투명도는 다르겠죠. 위 코드를 실행하면 아래와 같이 다르게 적용된 하얀색 텍스트를 보실 수 있습니다.

1과 0.2의 차이점이 매우 크죠? 이처럼 텍스트 뿐만 아니라 원하는 요소를 쉽게 투명도를 주면서 그릴 수 있습니다. 여기까지 Canvas에서 투명도 Transparent 효과를 주는 방법을 알아보았습니다.
아래의 글도 찾고 계시지 않나요?
 [자바스크립트] 캔버스에 그라디언트 색 그리는 방법
[자바스크립트] 캔버스에 그라디언트 색 그리는 방법 자바스크립트 Canvas에 백그라운드 배경을 추가하는 방법
자바스크립트 Canvas에 백그라운드 배경을 추가하는 방법 포토샵으로 사진, 이미지에 불투명, 반투명 효과 적용하기
포토샵으로 사진, 이미지에 불투명, 반투명 효과 적용하기 자바스크립트 Canvas 요소를 이미지로 저장 후 서버에 ajax로 저장하는 방법
자바스크립트 Canvas 요소를 이미지로 저장 후 서버에 ajax로 저장하는 방법- scss 투명도 opacity 설정하기
- [HTML5] 캔버스 영역을 자바스크립트를 사용하여 base64로 저장하기
- react native 백그라운드 transparent 투명효과 부여하기
- VueJS 라우팅 설정시 # 기호 제거하기, hashbang
 [HTML5] canvas 요소에 이미지 추가하기
[HTML5] canvas 요소에 이미지 추가하기